googleマップはweb担当者にとってとてもありがたい存在ですね。
地図をホームページに掲載したいと思った瞬間に、簡単にホームページ内に導入できますからね。
・自分で地図を作らなくてよい
・地図が自動で最新版になってくれる
・スマホで使うと道案内までしてくれる
・埋め込みタグをHPに貼るだけで導入できる
といったメリットがあり、地図をHPに導入する人も多いのではないでしょうか。
また、この記事かいてる途中で分かったのですが、
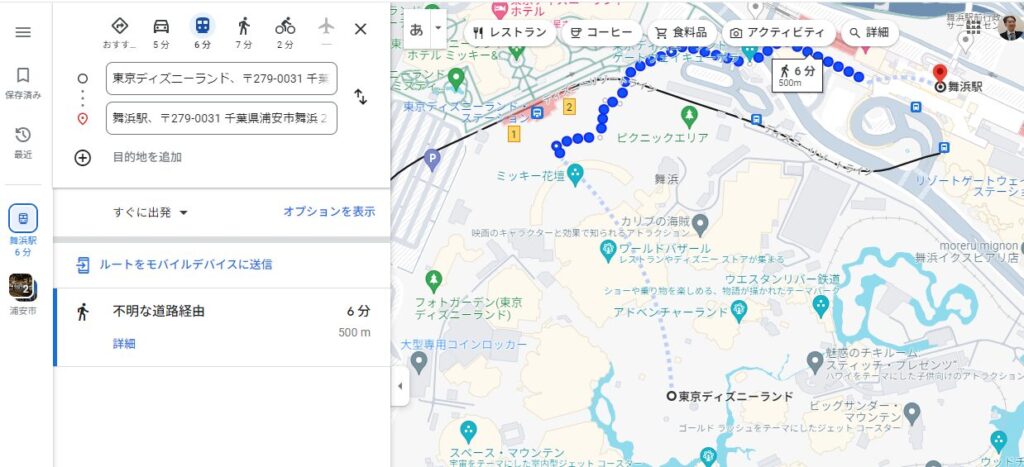
ある地点から別の地点のルートまで表示してくれる機能までありました。
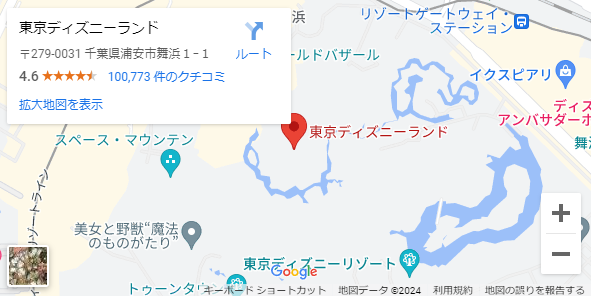
試しに舞浜駅からディズニーランドへの道のりを設置したサンプルがこちら
これを利用すると最寄り駅から自分お店までのルートを表示したまま、地図をHPに埋め込むことができてしまいますね。
これにはちょっと感動しました。
こんな便利なGoogleマップなんですが、1つ問題がありまして、Googleマップの埋め込みリンクがそのままではスマホ対応してないんですね。
目次
googleマップの埋め込みタグをそのまま使う場合の問題点
Googleマップから取得したタグを、そのままホームページに張り付けた場合、埋め込みタグの横幅が固定されているため、どうしてもはみ出してしまうんですね。
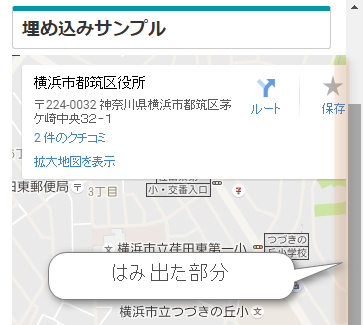
PCで記事からはみ出してしまった例

スマホで記事からはみ出してしまった例

でも大丈夫、タグをちょっと加工するだけで、あっという間に画面に収まります。
これを利用すれば、どちらかに合わせるのではなく、どんなデバイスで見た時でも横幅ぴったりになってくれます。
まずは、Googleマップを張り付ける作業のおさらいです。
WordPressでgoogleマップを埋め込みスマホ対応する手順
1、まずは普通にGoogleマップをホームページに埋め込みます。
1、Googleマップにアクセスします。
→ Googleマップ
2、住所か場所を入力し検索します。
検索すると入力した場所が表示されます。

3、埋め込み用タグを取得します。

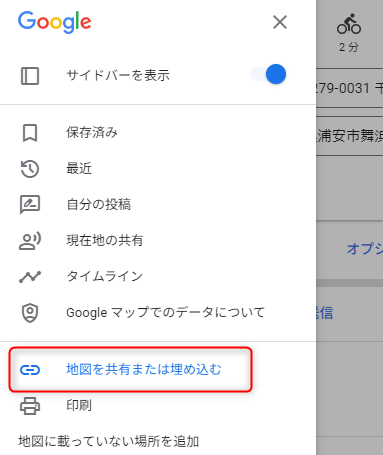
(1)画面左上の三本線メニューを押します。
(2)地図を共有または埋め込むを押します。(上の画像)

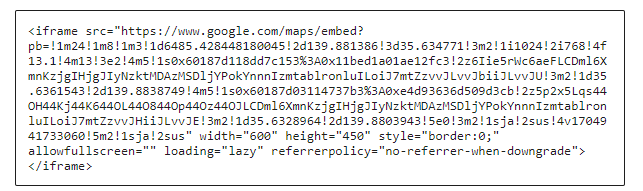
(3)タグをクリックすると選択されるのでコピーします。
4、ホームページの地図を掲載したいページに埋め込みタグを張り付けます。
例)ワードプレスのブロックエディタ編集画面の場合
(1)記事編集画面で「カスタムhtml」ブロックを追加

(2)投稿エリアにコピーしたタグを張り付けるだけです。

2、簡単にスマホ対応する場合
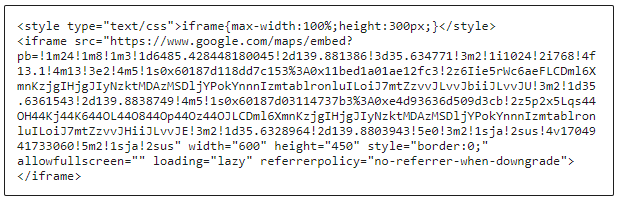
<style type="text/css">iframe{max-width:100%;height:300px;}</style>上記1行をコピーしてGoogleマップのタグを張り付けたページの上に張り付けます。
エディタ上では以下のような表示になります。

張り付け箇所はタグ内であればどこでもよいですが、Googleマップのタグの上がおすすめです。
300の数字は縦幅なので自由な数字に変更して使ってください。
一般的に300であればPCとスマホで見た時両方対応する高さではないかと思います。
この方法はアメブロの最新エディタ(2024年1月現在)でも使えました。PC、スマホどちらも画面内に収まりました。
→ アメブロにGoogleマップが表示されるかのテスト
このタグを使うと以下のようなマップが完成します。
3、縦横比を保ったまま縮小する場合
この方法を行うと以下のようなメリットがあります。
(1)縦横比を保ったまま拡大縮小できる。
今回紹介する方法は、横と縦が「16対9」の比率と「4対3」の比率になります。
(2)この作業を行えばyoutube動画にも有効になる。
(3)CSSに一度追加するだけで今後アップ予定の地図・youtube動画にも適用される
といったものです。
特に、縦横比率を保ったまま拡大縮小すると、youtube動画を張り付けた時にきれいに見せることができます。
CSSを使うと以下のようなマップが完成します。16対9の表示サンプルです。
CSSをWordPressに追加する方法
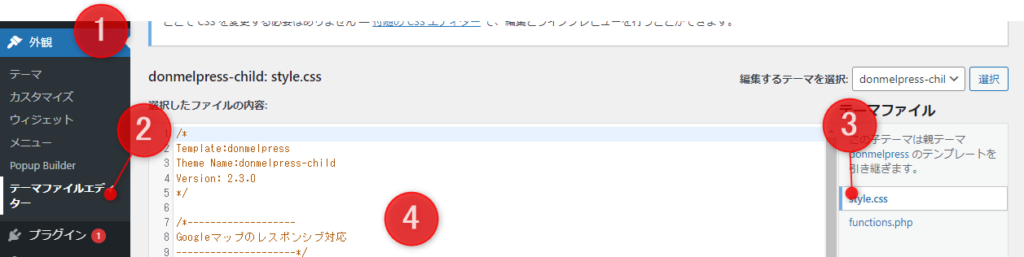
1、CSSの編集を開きます
(1)外観から
(2)テーマファイルエディタを押して
(3)style.cssが選択されている状態で
(4)編集エリアを開きます。

2、以下のタグをコピペして保存してください
/*-------------------
Googleマップのレスポンシブ対応
---------------------*/
.embed-responsive {
position: relative;
display: block;
height: 0;
padding: 0;
overflow: hidden;
padding-bottom: 100%;
}
.embed-responsive .embed-responsive-item,
.embed-responsive embed,
.embed-responsive iframe,
.embed-responsive object,
.embed-responsive video {
position: absolute;
top: 0;
left: 0;
bottom: 0;
height: 100%;
width: 100%;
border: 0;
}
.embed-responsive.embed-responsive-16by9 {
padding-bottom: 56.25%;
}
.embed-responsive.embed-responsive-4by3 {
padding-bottom: 75%;
}3、Googleマップの設置したページを開いて
例)ワードプレスのブロックエディタ編集画面の場合
(1)記事編集画面で「カスタムhtml」ブロックを追加

4、以下のタグを埋め込みタグの上下に追加します。
16対9の場合
<div class="embed-responsive embed-responsive-16by9">
<iframe>Googleマップのタグ</iframe>
</div>4対3の場合
<div class="embed-responsive embed-responsive-4by3">
<iframe>Googleマップのタグ</iframe>
</div>5、横幅にあったマップが表示されます。
なお、2回目以降は3~4の作業だけでOKです。