ホームページに問い合わせフォームを設置したいけど、いまいちわからない方が多いのではないでしょうか?
世の中には問い合わせフォームの作る手段がたくさんあります。
ネットで検索すると「無料でフォーム作成!」なんてサービスを見つけるけど、結局お金がかかってしまう・・
無料のものから有料のものまであるけど、有料のものだからいいのか?
自力で作ろうとしたがプログラミングの知識がないから挫折した…
でも、ビジネス用にきちんとした問い合わせフォームを設置したい!
と言っている人のためにこのページを作りました。
そこで、このページで目指すゴールは
ブログの更新しかできない初心者でも、ビジネス利用にも恥ずかしくない、最低限の条件を満たした問い合わせフォームを作ることができる。
を目指していきます。
私は今まで数々のホームページを作成してきました。
・1ジャンルに特化した情報サイト(メディア型)
・会社概要サイト
・1商品に特化した販売サイト
・ショッピングサイト
・会員制サイト
などなど、そのほとんどがビジネス目的で作成しています。
様々なジャンルのホームページを作成する中で、ビジネス用の問い合わせフォームには守るべきルールがあり、ホームページの目的によってフォームは使い分けするべきだと感じています。
このような考えをこの記事でまとめることによって「今から問い合わせフォームを作成する人」にも役立つのではないかと思っています。
このページを参考にして、ビジネス利用に恥ずかしくない問い合わせフォームを最短で作り上げていきましょう。
目次
問い合わせページとは?
ホームページにおける問い合わせページとは、主にメールフォームを設置しているページになります。
メールフォームは通常phpというプログラム言語で作成されており、訪問者が名前やメールと問い合わせ内容を入力して送信すると、管理者のメールアドレスに入力内容が届くという仕組みです。
ビジネスでホームページを立ち上げる理由として、問い合わせを増やすということを目的としている人も多いと思います。

問い合わせといえば「電話」がメインだという会社でも、たいていは問い合わせフォームを設置しています。単純に問い合わせの手段が増えますし、電話が苦手な人にも対応することができます。
そして、メールフォームは24時間働き続けてくれますので、自分が現場に張り付いて居る必要がありません。
また、名刺に連絡先としてメールアドレスを記入している人も多いと思いますが、これを問い合わせフォームに変更することで問い合わせ増につながります。
メールアドレスの場合には、問い合わせする人がメールソフトを立ち上げなければなりませんし、メールアドレスの手入力から、真っ白な本文に入力するにも労力を要します。
しかし、問い合わせフォームを作っておけば、サイトにアクセスするだけですぐに入力画面が出てきますし、名刺の場合にはQRコードを入れておくことでさらに敷居が下がります。
QRコード例

スマホ対応のフォームを作成するとさらに問い合わせしやすくなると思います。
問い合わせページの目的と種類
1、連絡を容易にする
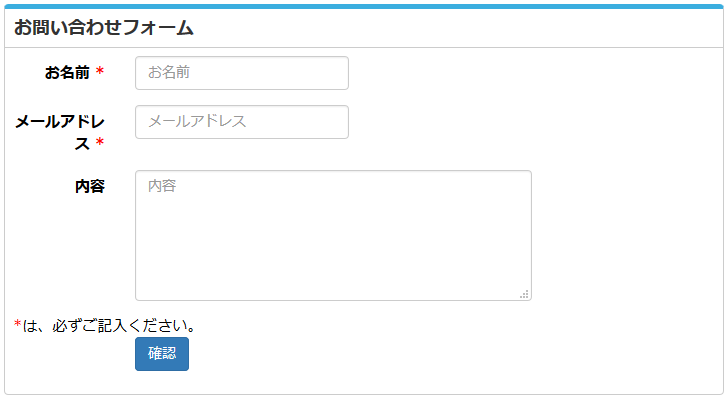
一般的に用いられる問い合わせフォームは、名前やメールアドレスと内容の3点のみの非常にシンプルなフォームになると思います。
ブログや情報サイトなどの情報提供を主な目的としたサイトの場合は、登録フォームは無いと困るがあればよいというレベルになるかと思います。
送信される内容としては、ページに関する修正依頼や、取材申し込みなどが考えられます。

2、見込み客や顧客を獲得する
資料請求や見積もり依頼などサイトのゴールとして問い合わせフォームを設置する場合はさらに項目を具体的に決めて提供する必要があります。
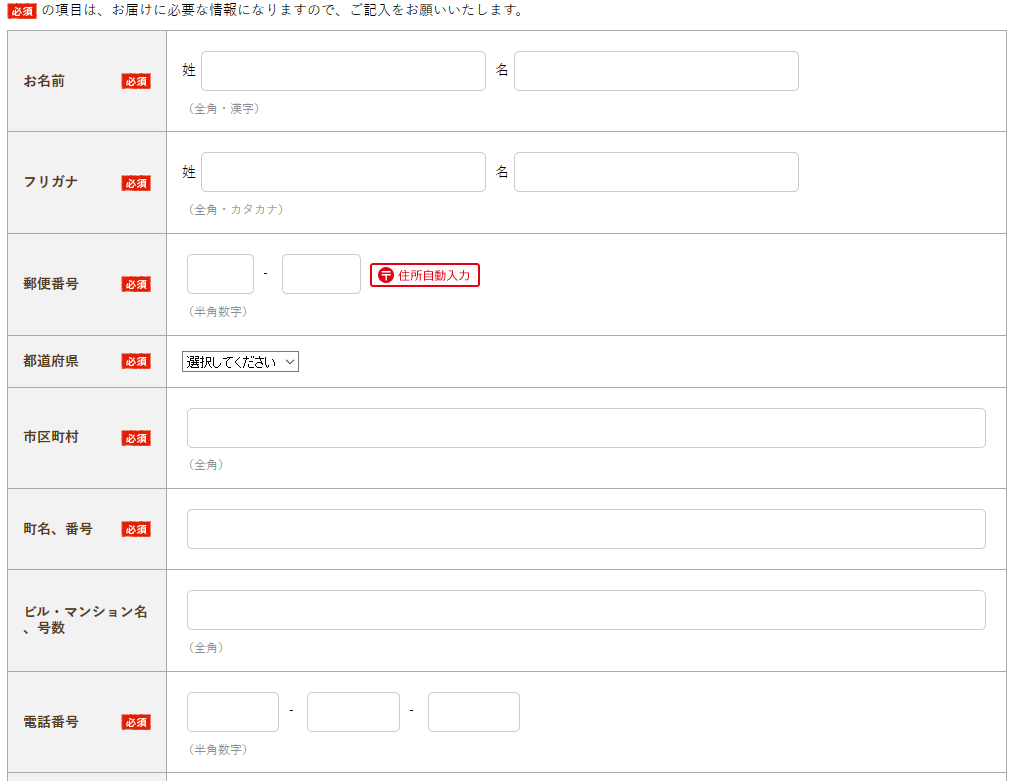
資料請求の場合には送付先の住所を入力したり、会社名や電話番号を追加で入力してもらうことも必要になります。
入力する内容に個人情報が含まれているためSSLを導入し、ページのセキュリティを上げることも検討するべきです。

3、直接注文を受け付ける
問い合わせフォームを利用して、商品の注文を受け付けるタイプです。
商品の個数の入力と送付先の住所や決済方法など項目が多数設置する必要があります。
決済フォームや有料会員申し込みなどのクレジット決済を伴う場合にはSSLの導入が必須となります。
直接注文を受け付ける場合、もはや問い合わせフォームの範疇から外れて、ショッピングカートなど高度なプログラムを利用しなければなりませんので自力ではほぼできません。

フォームを作るための手段
現在、メールフォームの作り方などをネットで探しますと様々な作成方法が出てきます。
フォームはプログラム(php)で作成されいるため、昔はプログラミングの知識がないと設置することができませんでしたが、今は既製品をレンタルする「フォームのレンタルサービス」を利用するのが一般的となっています。
【手段の比較】
| コスト | 自力で設置する場合の難易度 | 用途 | |
|---|---|---|---|
| フォームのレンタルサービス | 月1000円程度 | ★ | 単なる連絡先として利用する場合 |
| WordPressを利用する | 月200円台~(主にレンタルサーバー代金) | ★★★ | 見込み客や顧客を獲得する場合 |
| CMSを利用する | 月2000円台~(有料CMS) | ★ | 見込み客や顧客を獲得する場合 |
| プログラム(php)で設置する | 月数万円~(主に専門家に依頼する代金) | ★★★★★ | 直接注文を受け付ける |
・フォームのレンタルサービス
自分でプログラムをせずに、簡単な申し込みをするだけで、レンタルで自分のサイトにフォームを設置することができます。
ほとんど無料で導入をできますが、結局ビジネス利用には月額で課金されるところがほとんどです。
ただし、有料なのでビジネス利用の要件を満たしているため安心して利用することができます。
しかし、フォームはレンタルなので、実際の挙動は自社サイト上ではなくレンタル先のURLになりますので、信頼性の点からは若干割り引いて考えなければなりません。
ボタンでレンタルフォームにリンクを張る、iframeを利用して一体化したように見せるかの2択になります。
| フォームズ | 月1000円 |
|---|---|
| フォームメーラー | 月1000円 |
| FC2メールフォーム | 月833円 |
| SSLふぉーむまん | 月900円 |
・Wordpressを使う場合
WordPressにはプラグインと呼ばれる追加機能を利用することができます。
プラグインはプログラム(php)で作成されていて、無料でダウンロードして設置することができますが、ほとんどの場合自分で設置しなければなりません。
多少のサーバーの知識と解決のためにネットで検索をして自己解決しなければなりません。
ただし、費用はほぼ最安ですので、コストを抑えたい場合にはこの方法が良いと思います。Wordpressを利用すると独自ドメインでの展開が可能になります。
・CMSを利用する
CMSとは、ホームページをブログ感覚で作成できるシステムです。
ほとんどのCMSがメールフォーム機能を有しているため、会社概要サイトを作る場合にはCMSがおすすめです。有料のところがほとんどですが、フォームのレンタルサービスを使うくらいならCMSを利用して一括で導入してしまったほうが良いと思います。
CMSを利用すると独自ドメインでの展開が可能になります。
・プログラム(php)で設置する
フォームの実態はプログラム(php)で作成されいて、昔はこの手法が主流でした。
プログラムをネットで取得して自分のサーバーにアップロード、設定などの手順を経てやっと利用できるようになります。
サーバーの知識を必要とする高度な作成方法で、これからホームページ作成業者として活躍するつもりなら覚える必要があると思いますが、単にフォームを手軽に使いたい初心者にはお勧めできません。
信頼性の点から自社ホームページ内でフォームは完結したほうが良い
もし、問い合わせページの目的が「単なる連絡先にする場合」ではなく「見込み客や顧客を獲得する場合」には自社ホームページ内でフォームは完結することをお勧めします。
先ほどの4つの作成方法のうち、レンタルフォームの場合のみ自社ホームページ内での完結することができません。
(フォームメーラーには独自ドメインプランがあるのですが、これはフォーム機能をレンタルするのではなくサーバー自体をレンタルすることになりますので厳密にはレンタルフォームではなくなります。)
お問合せページでいざ問い合わせボタンを押してみたら、レンタルフォームに飛ばされるとお客様は違和感を覚えるからです。
【自サイトからレンタルフォームに飛ぶと不都合なこと】
・自サイトのデザインが変わってしまう。
→デザインが変わると訪問者が「え?」と思う
・問い合わせした個人データが別サーバーに蓄積される
→個人情報保護の観点からできるだけ自社サーバーにデータは蓄積されたほうが良い
・ホームページのアドレス(URL)が変わってしまう。
→アドレスが変わると気にする人もいる
・サンキューメールがレンタルフォームのアドレスになる
サイト運営者は細かいことと軽視するかもしれませんが、お問合せする人はフォームに個人情報を入力するため慎重になっています。
本格的に「見込み客や顧客を獲得する場合」にはできる限りレンタルフォームは利用せずにその他の方法で構築することを強くお勧めします。
問い合わせページの作成9個のポイント
ビジネス利用には最低限の条件を満たした問い合わせフォームを設置することが望まれます。
【問い合わせページ】
1、ほかのページへ行きにくくする
2、SSLに対応する
3、スマホ対応する
4、何を問い合わせてほしいか文章で知らせる
5、フォーム最適化を行う
6、プライバシーポリシーを表示する
【サンキューページ】
7、問い合わせ後のお礼ページを表示する
8、問い合わせ直後に通知メールを送信する
9、コンバージョン計測をする
1、ほかのページへ行きにくくする
問い合わせページには、できる限り他のページへのリンクは外しておきましょう。
ほかのページへのリンクとして、メインメニューやぱんくずリンク、カテゴリリストなどがあると気が散って問い合わせに集中できません。
戻るボタンを押さないと元のページへ復帰できないほど簡素化してしまうのではなく、適度にリンクを置いておくのはありだと思います。
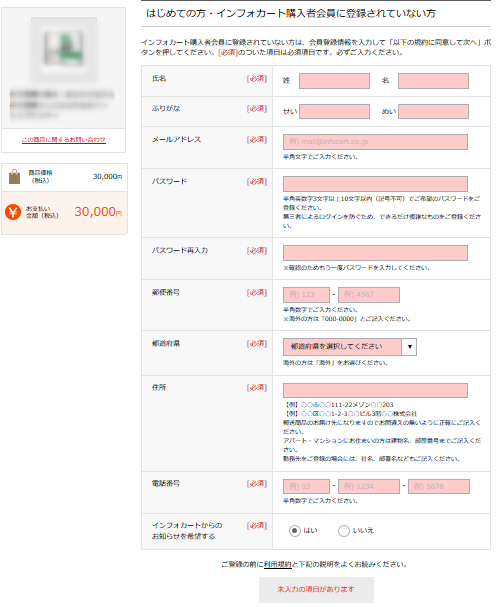
下のページの赤枠のように多数のリンクは置かない

通常はメインメニューありのページで、問い合わせページだけ簡素なレイアウトにするにはWordpressのページ毎のテンプレ―トを利用するかCMSを利用するかで解決します。
2、SSLに対応する
SSL(Secure Sockets Layer)とは、インターネット上で通信を暗号化する技術です。SSLを利用してパソコンとサーバ間の通信データを暗号化することで、第三者によるデータの盗聴や改ざんなどを防ぐことができます。
SSLを利用すれば、個人情報・クレジットカード情報などの大切なデータを安全にやりとりできます。
問い合わせフォームにSSLの設置がない場合、第三者によるデータの盗聴が行われていた場合、データの暗号化がないため、個人情報がダダ漏れになってしまいます。
ネット上にはこうした盗聴しようとするアクセスが日常的に飛び交っており、SSLの対応していないサーバーを見つけては情報を取得しようとしています。
そこで、できれば問い合わせフォームにはSSLに対応するのが理想ですが、私は何でもかんでもSSLに対応すればよいとは思いません。
例えば、フォームの目的が「単なる連絡先にする場合」やフォームに個人を特定できる情報を入力しない軽い使い方の場合にはSSLは無くても大丈夫だと思います。
しかし、資料請求や商品申し込みなどの個人を特定できる情報の入力フォームの場合に必須と考えます。
3、スマホ対応する
アクセス解析などであなたのホームページの訪問者の使っている端末がスマホの割合が多い場合には、フォームはできる限りスマホ対応するようにしましょう。
PC用のフォームをスマホで見るとかなり操作しづらいため、問い合わせを途中であきらめてしまいます。
4、何を問い合わせてほしいか文章で知らせる
問い合わせフォームの上には、問い合わせフォームに何を書いてほしいのかを文章で案内することが望ましいです。
問い合わせフォーム文言例
真っ白な入力フォームだけあるより「○○についてもっと聞きたい方は下のフォームに入力して送信してください」と書いてあったほうが新設ですし、的外れな質問を回避することができます。
できれば、問い合わせの返答はいつ来るのか?など問い合わせした後の運営者の対応などについても一緒に記載しておいたほうが問い合わせ増につながります。

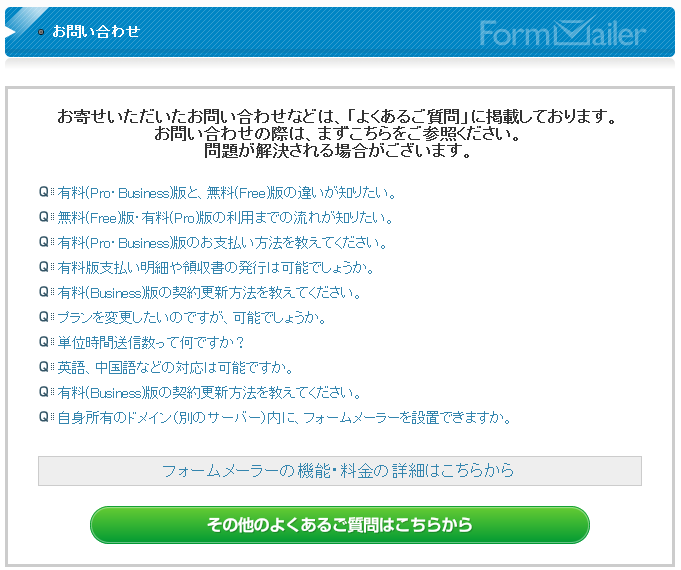
また、同じ問い合わせを減らすためにQ&Aをフォームの上に設置することもお勧めです。
Q&Aに接続している例

参照元:https://pro.form-mailer.jp/fm/service/Support/input
5、フォーム最適化を行う
フォームの入力作業は慣れている人でも面倒な作業です。
したがって、できる限り問い合わせに不要な項目を削ることが望ましいのですが、資料請求や申し込みなどの場合には、住所や電話番号などどうしても入力が必要です。
そこで、住所を入力しようとしたときに、郵便番号を入れるだけで住所が自動で入力されるような「入力支援機能を導入する」ことが望ましいです。
「入力支援機能」を含めフォーム最適化については以下のページが詳しいです。
EFO(エントリーフォーム最適化)
6、プライバシーポリシーを表示する
ホームページに問合せフォームを設置している人は必須となるプライバシーポリシーは、別途ページを作って、フォームの直下からリンクすることが一般的です。ページの作り方は以前書いた記事を参考にしてみてください。
また、個人を特定できる情報を入力する場合には個人情報保護法の対象の事業者となり
ます。
個人情報保護法では、書面等による記載、ユーザー入力画面への打ち込み等により直接本人から取得する場合は、あらかじめ、本人に対し、その利用目的を明示しなければならない(18条2項)とあります。
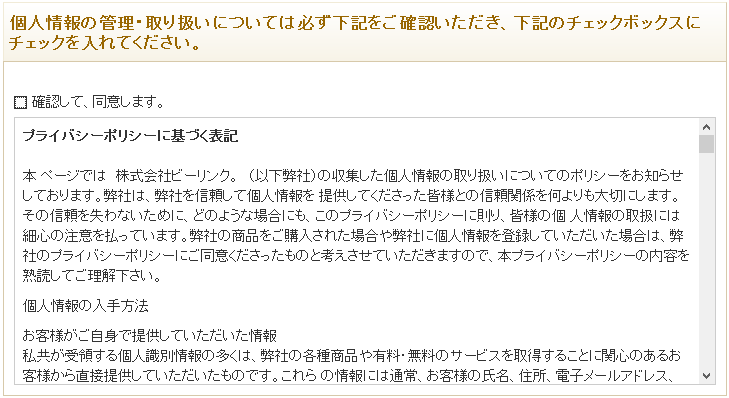
利用目的を明示する方法の一般的なものとしては、ユーザー登録フォームでプライバシーポリシーを表示し、「同意します」というチェックボックスにチェックしないとユーザー登録できないようにする仕組みが挙げられます。

7、問い合わせ後のお礼ページを表示する
問い合わせが完了したら、お礼ページを別途設けることをお勧めします。
お礼ページを設けると単純に問い合わせした人への感謝と問い合わせが完了したという手ごたえを感じることができます。
8、問い合わせ直後に通知メールを送信する
お問合せが完了したら、問い合わせした人、管理者両方にメールが送信されることが望ましいです。
お礼ページ同様、問い合わせした人への感謝と問い合わせが完了したという手ごたえを感じることができます。
管理者には、通知代わりにメールを送信することで、素早く対応することができます。
9、コンバージョン計測をする
お礼ページを設けると、コンバージョンタグを設置することが可能になります。
YahooスポンサードサーチやGoogleアドワーズなどのweb広告の導入には必ずコンバージョンタグを設置する必要があります。
設置をすると申し込み率(申し込み数÷ページが見られた数)などを計測することができ、より最適な登録フォームへ改善するヒントを得られます。
問い合わせボタンはホームページのどこに設置すればよいのか?
問い合わせボタンは「ユーザーが容易に問い合わせページへたどり着くことができる」状況を整えるため、なるべく全ページのヘッダーやサイドからボタンでリンクしておくべきです。
メルマガ登録フォームなどの場合にはボタンではなく登録フォーム自体を設置することもあります。
1、全ページのヘッダー
パソコンの場合にはヘッダーの右あたりに問い合わせボタンを設置することが一般的です。

2、全ページのサイド
ヘッダーの次によく設置する場所がサイドバーです。

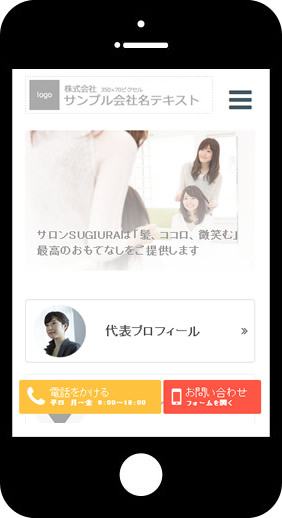
3、スマホの場合には追従するように設置する
スマホの場合はページを閲覧中に常にページ下にボタンを追従(位置を固定)させることで問い合わせボタンを押しやすくなります。

4、フォーム自体をサイトに設置する
メルマガ登録フォームや会員登録フォームなどはホームページに直接置いたほうが良い場合もあります。

まとめ
この記事では以下の5点についてお伝えしました。
1、問い合わせページの目的は大きくわけて3つある
(a)単なる連絡先にする場合
(b)見込み客や顧客を獲得する場合
(c)直接注文を受け付ける
2、その目的に別に最適な作成法が4つある
(1)フォームのレンタルサービス…(a)の場合にお勧め
(2)Wordpressを利用する…(b)の場合にお勧め
(3)CMSを利用する…(b)の場合にお勧め
(4)プログラム(php)で設置する…(c)の場合にお勧め
3、信頼性の点から自社ホームページ内でフォームは完結したほうが良い
フォームのレンタルサービス以外はそれが可能である
4、問い合わせページの作成9個のポイントを守って作成する
5、問い合わせボタンはホームページのヘッダーやフッターなど目立つところに設置する
ビジネス用の問い合わせフォームには守るべきルールがあり、ホームページの目的によってフォームの作成法は使い分けするべきだということをお伝えしました。
この記事で、あなたにとって最適な登録フォームの作成に参考になればうれしいです。