自分のブログ記事に「ふきだし」を追加したいと思いネットで調べたんです。
見つけたページには、CSSで作れるという内容がありCSSのサンプルが掲載されていました。
そして、サンプルのCSSを自サイトに追加してくださいと書いてあったのですが、どうやってCSSを追加していいのかが分かりません。
その追加方法について教えてもらえますか?

なるほど、CSSの編集ですね。お使いのサイトはwordpressですか?

はい、そうです。

でしたら、編集するところも決まってますし簡単に追加できますよ。

ありがとうございます! あとアメブロもやってるのですがそれも教えてください。

はい。ではやっていきましょう。
と!その前にCSSのおさらいと追加する時の注意などを簡単に確認していきましょう。
目次
CSSとは
CSSとは Cascading Style Sheet (カスケーディング・スタイルシート)の略で、ウェブページのスタイルを指定するための言語です。
CSSの書き方
例えば以下のようなhtmlをCSSでスタイル決定すると以下のようなことができます。
元のhtmlを<p>タグで囲った単純なものとします
<p>サンプル文字です。</p>cssを以下の通りに設定すると
p {
font-size : 20px;
}↓
文字の大きさをが20ピクセルの大きさに変更されます。
cssを以下の通りに設定すると
p {
color : red;
}↓
文字の色を赤に変更することができます。
CSSは文字を装飾するだけではなく、枠の線、画像の大きさ、背景色などの指定をすることができます。
CSSの3つの定義場所とその影響範囲
以下3つの方法がありますが1と2はhtml内に直接cssを書く方法です。
1、タグのインライン要素(そのタグ限定)
2、head要素内のstyle要素で指定(該当ページ限定)
3、cssを外部ファイル化する場合(サイト全体に影響)
1、タグのインライン要素(そのタグ限定)
該当のhtmlタグに「style=”■”」を付けて、その中(■の部分)に直接CSSを記述してしまうタイプです。
【影響範囲】該当のタグ限定、ピンポイントで使いたい場合に利用します。

サンプルhtml
<p style="font-size : 20px;">サンプル文字です。</p>2、head要素内のstyle要素で指定(該当ページ限定)
htmlのhead要素内に「<style type=”text/css”>■</style>」タグを書いてその中にCSSを記述していきます。
影響範囲は記述したページのみに効いてきます。
サンプルhtml
<head>
<style type="text/css">
p {color: red;}
span {color: blue; font-size: 15px;}
</style>
</head>上記のように指定した場合html内に存在するすべての「p」タグ内の文字を赤に「span」タグ内の文字を青にして15ピクセルに共通したスタイルを与えることが可能です。
3、cssを外部ファイル化する場合(サイト全体に影響)

CSSの記述をまとめて外部ファイルに記述し、htmlから参照する方法です。
ファイルは「style.css」など「.css」という拡張子を付けて保存します。
CSSはサイト内すべてのhtmlから参照する事によりCSSを1回編集する事でサイト全体に適用できる利点があります。
サンプルhtml
<link rel="stylesheet" href="style.css" type="text/css" />基本的なCSSは3の外部ファイルで作成し、補助的に2ページ毎や1タグ毎で修正するという使い方が一般的です。
つまり、ネット上にCSSをコピーして使ってくださいという記述があったら、ほとんどの場合3の「外部ファイル化したCSSを編集」するという意味になります。
ワードプレスでCSSを編集する方法
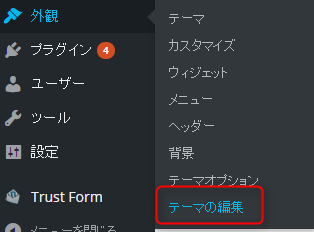
1、外観からテーマの編集を開きます。

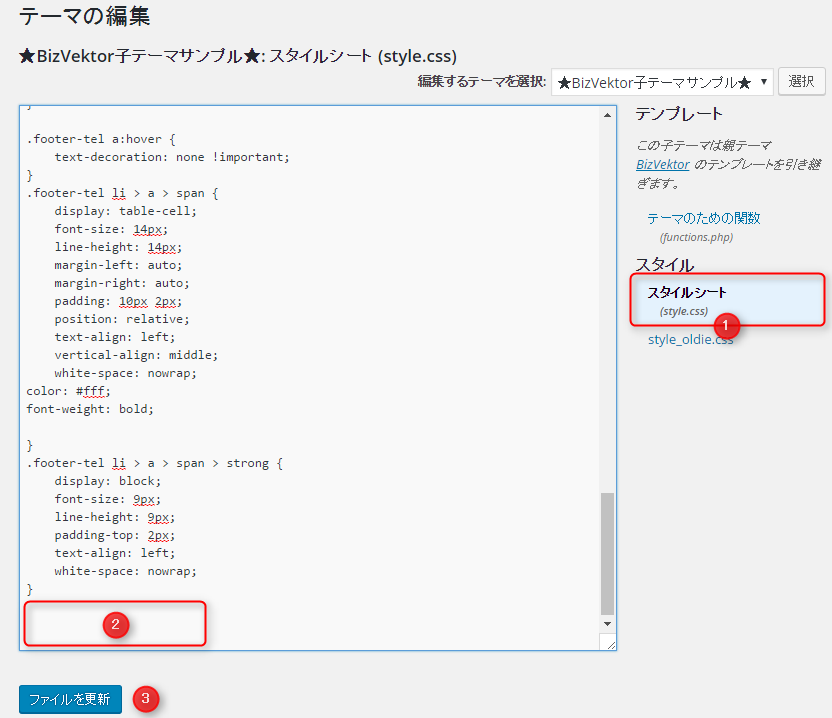
2、CSSを追記して保存します。
(1)たいていの場合style.cssがデフォルトになっているはずです。なっていない場合は探してリンクを押します。
(2)編集領域の一番下に数行ほど改行を入れてコピーしたcssを挿入します。
(3)ファイルを更新します。
!注意!
ワードプレスの場合保存すると即座にファイルが更新されてしまうため、張り付け場所を間違えると修正が面倒になりますので、保存前に全コピーしてどこかに保存しておいたほうが良いでしょう。

アメブロでCSSファイルを編集する方法
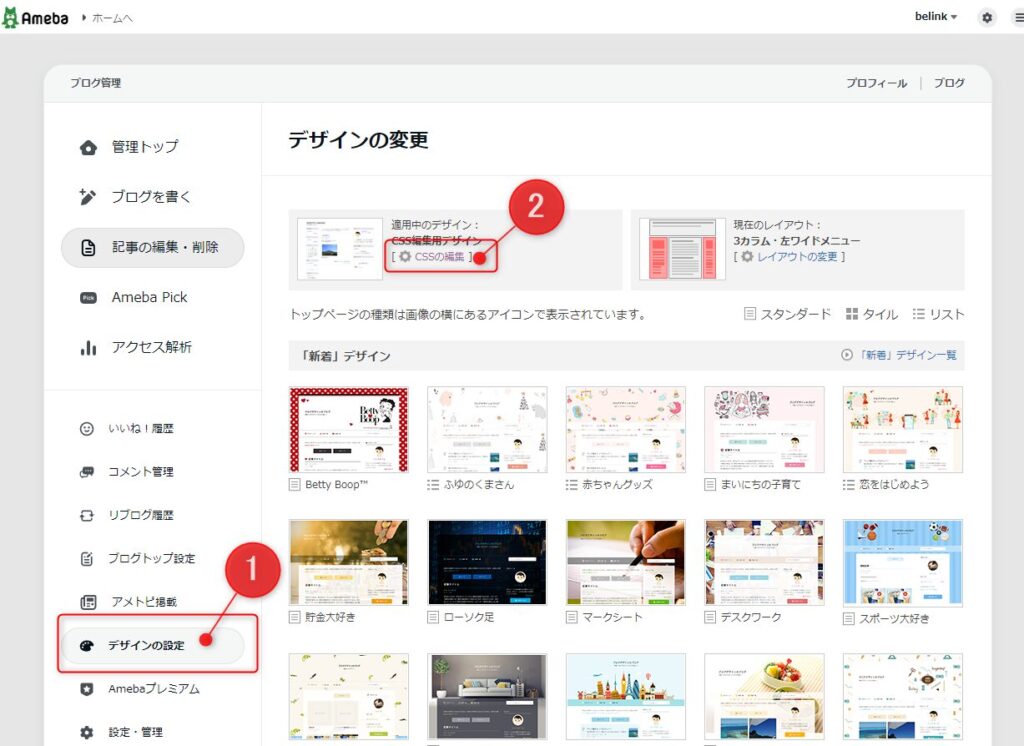
(1)デザインの変更を押して
(2)cssの編集を押します。
!注意!
リンクが出ていない場合にはcssがカスタムできないデザインですので新cssがカスタム可能なデザインに変更してから行ってください。

通常のホームページでCSSファイルを編集する方法
1、ホームページに記載されているCSSファイルを特定します。
どのcssを直せばよいのか?についてですが以下のようにファイルを特定してください。
(1)自分のサイトをブラウザで開き右クリックをしてページのソースを開いてください。

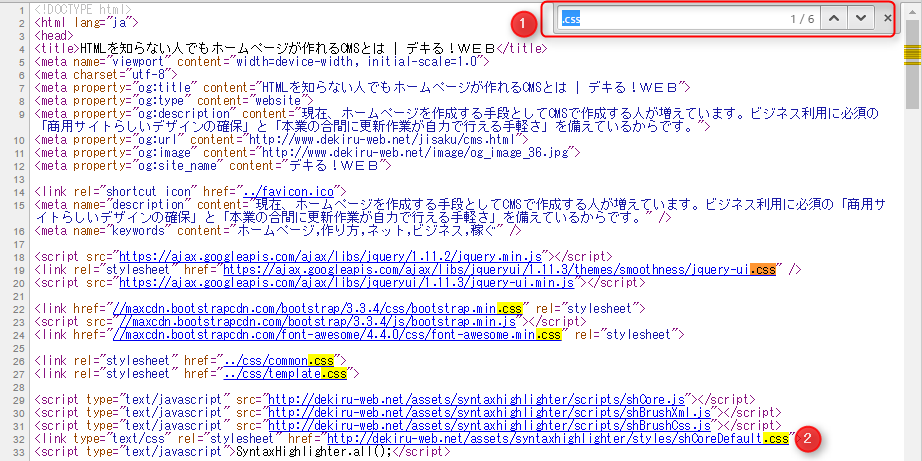
(2)開いたソースを「.css」で検索してみてください(ctrl+f)で検索できます。
(3)検索で見つかったcssのURLを取得しておきます。
複数ある場合、基本的に自前のファイルであればどれでもよいのですが、いつもよく編集するファイルを選択するとよいと思います。

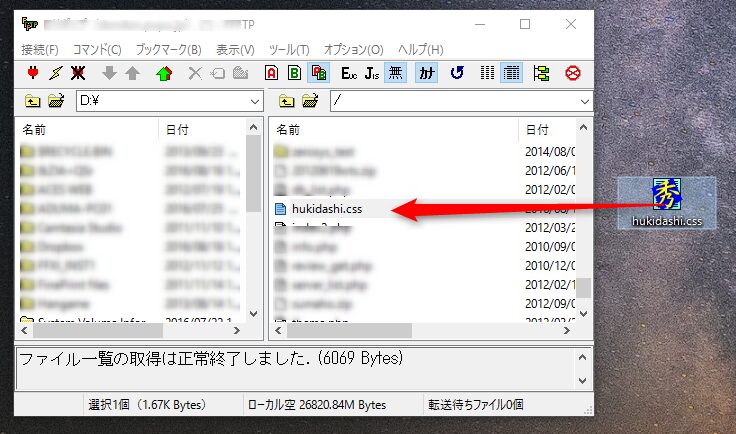
2、CSSファイルをFTPでダウンロードします。
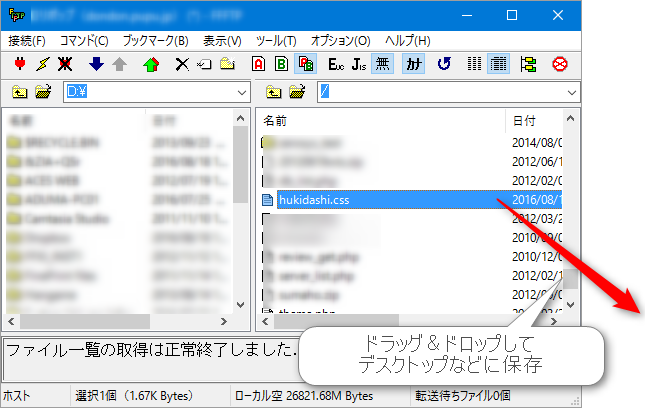
(1)自前のサーバーなどすでに接続設定が完了しているサーバーに接続してください。
(2)ドラッグ&ドロップしてデスクトップなどに保存します。

3、ダウンロードしたファイルをメモ帳などで開き、cssを追加します。
cssをメモ帳などで開き、一番最後の行に2~3の改行をいれて、コピーしたCSSを挿入します。

4、CSSファイルをFTPでアップロードします。
保存したCSSファイルをFTPソフトにドラッグ&ドロップします。

最後に
今回の記事作成にあたり、アメブロのCSSをカスタマイズして、デキタ!と喜んでいたのですが、スマホで見てみたら全然効いてませんでした。
慌てて方法を探して解決したので良かったですが、気が付かなかったら、ずっとそのままだったかもしれません。
なので、アメブロに限らず、サイトを更新したらスマホでも確認する事をお勧めします。
ということで、サンプルのCSSをワードプレス、アメブロ、通常のホームページでCSSを編集する方法についてお伝えしました。